Na plataforma WordPress WooCommerce, existe uma ferramenta de gerenciamento de banners, chamada Revolution Slider. Esta ferramenta possui diversas configurações onde você pode personalizar os banners de seu site.

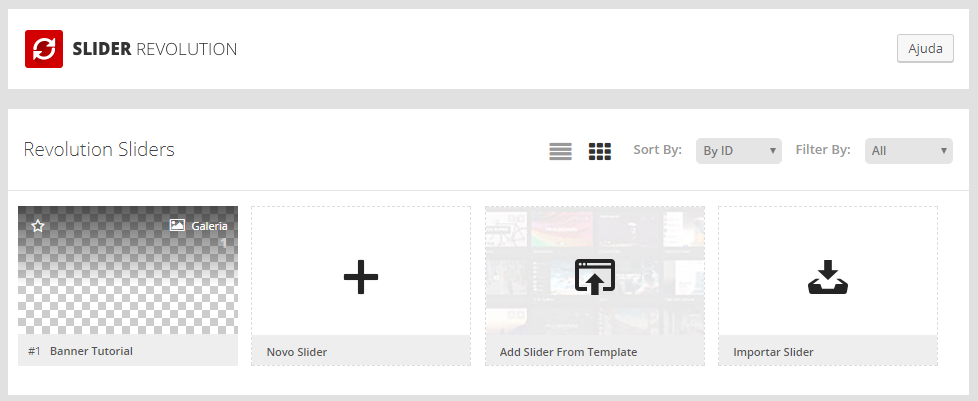
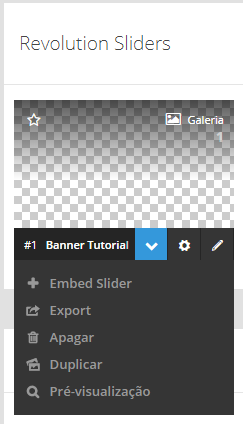
Menu Banners

- ID – é o ID do slider (no exemplo, #1).
- Nome – exibe o nome do slider.
- Embed Slider – exibe o shortcode do slider.
- Export – faz o download do slider em arquivo .zip.
- Apagar – apaga o slider.
- Duplicar – duplica o slider.
- Pré-visualização – mostra o conteúdo do slider em uma caixa flutuante.
- Configurações – abre a página de configurações do Slider (explicação detalhada abaixo).
- Editar – abre a página de edição do Slider (explicação detalhada abaixo).
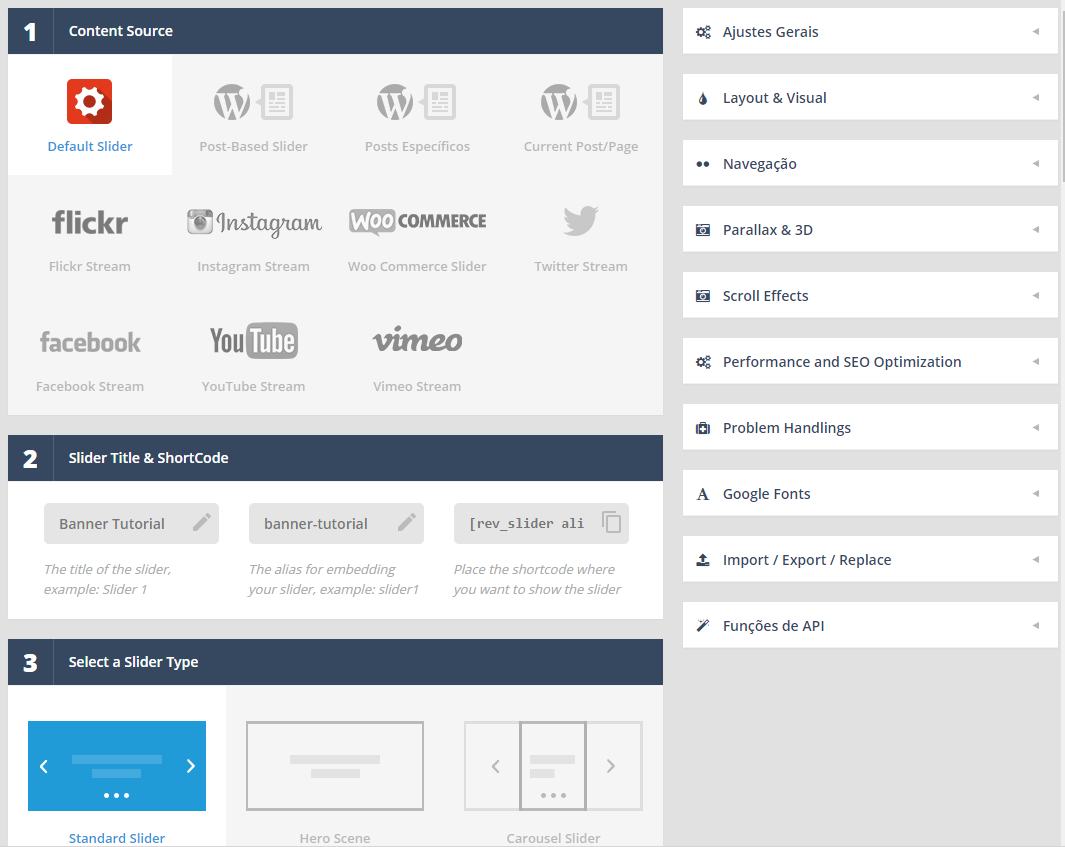
Configurações
Aqui dentro existem várias configurações de dimensões e comportamento do slider, bem como configurações de posição, sombra, entre outros.

1 – Content Source

Aqui será indicado qual é a fonte do conteúdo do Banner.
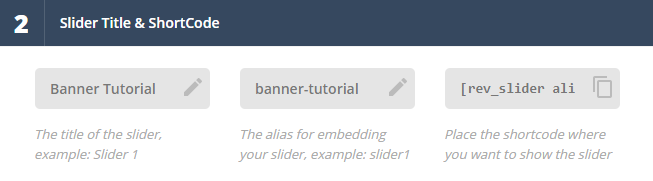
2 – Slider Title & ShortCode

- Título do Slider – define o título do slider.
- Alias do Slider – define o código do slider
- Shortcode – shortcode para inserção do slider. Porém nas páginas já existe um campo para inserir este código.
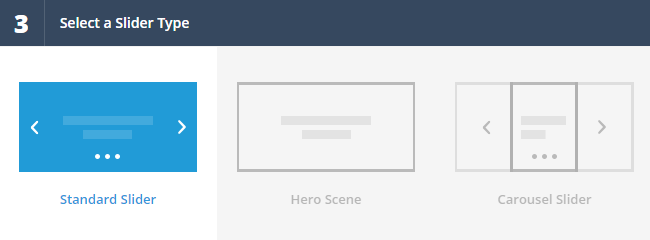
3 – Selecione o tipo do Slider

Aqui será indicado qual é o tipo do Banner. Cada tipo terá suas próprias configurações para serem alteradas, dispostas em uma barra lateral posicionada do lado direito da tela. Tocaremos nessas configurações avançadas mais adiante, no item 5.
4 – Slide Layout
Onde são configurados os tamanhos dos sliders. São divididos em Telas Grandes (tamanho máximo de tela), Notebook (1024px), Tablet (778px) e Mobile (480px).
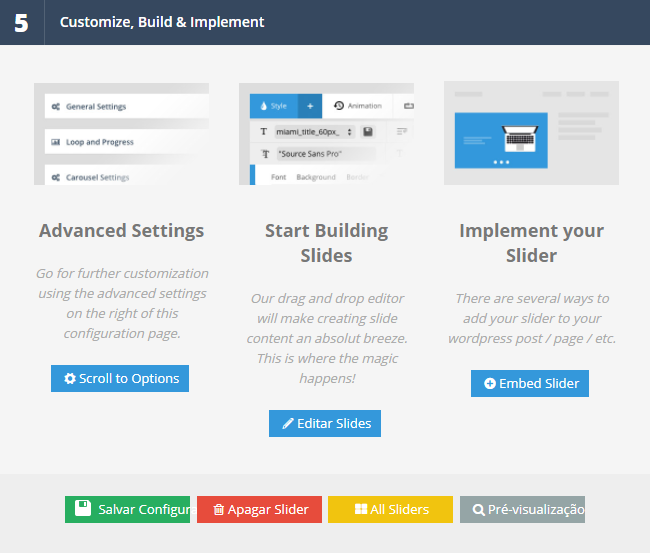
5 – Customize, Construa e Implemente

Aqui ficam as configurações avançadas, edição do slider, que será tratado abaixo, e o novamente temos o código para implementação do slider no site. As configurações avançadas ficam em uma barra lateral, e são separadas por tópicos.
- Ajustes Gerais
Configura as transições entre os banners dentro do Slider.
- Layout & Visual
Configura a aparência do slider, como sombra e cor de fundo, a posição do slider em relação a página, e também o ícone de “carregando…”.
- Navegação
Configura a navegação do slider, como as setas de navegação, os bullets de navegação, ativa e desativa a navegação pelo teclado e touch. Essas configurações só estão presentes nos sliders do tipo Padrão e Carrossel.
- Configurações do Carrossel
Configura o carrossel. Alguns ajustes que podem ser feitos são: Adicionar o loop infinito, configurar o espaço entre cada banner e alinhamento vertical ou horizontal. Essas configurações só estão presentes no slider do tipo Carrossel.
- Parallax & 3D
Ativa ou desativa o efeito parallax do slider.
- Scroll Effects
Configura os efeitos de scroll. Essas configurações só estão presentes no slider do tipo Hero Scene.
- Performance and SEO optimization
Configura o carregamento lento, ou seja, que as imagens sejam carregadas por demanda, acelerando o carregamento do slider. Esse item também mostra estatísticas do carregamento do slider.
- Problem handlings
Configura opções para a diminuição de conflitos do slider.
- Google Font Settings
Configura as fontes do Google utilizadas no Slider.
- Import/Export/Replace
Importa um slider, exporta o slider atual ou troca o Slider atual por outro.
6 – Custom CSS/JavaScript

Nessa área é possível escrever códigos customizados de CSS e JavaScript, que valem para o slider.
Editar
Dentro da página de edição do slide, muita coisa pode ser feita. Trataremos aqui apenas das mais importantes. Na primeira barra, ao lado direito, temos os botões de Salvar, Slider CSS/JS, Configurações e Pré-visualização.

1 – Barra de Slides
Dentro da página de edição, a primeira barra que aparece é a barra dos slides, é possível criar vários slides dentro de um Slider, e eles ficarão alternando no site, de acordo com as configurações.
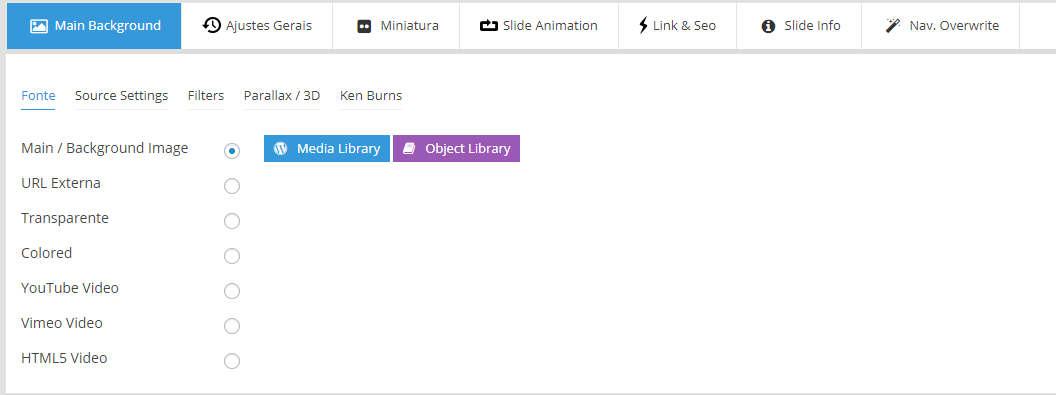
2 – Fundo do Slide(Main Background)

Configura qual será a base do Slide. Pode ser uma imagem, uma cor, um vídeo ou até mesmo transparente. Para a utilização de imagem, ela deverá ser escolhida da biblioteca de imagens ou enviada à biblioteca de imagens e adicionada ao slide através do botão “Media Library”.
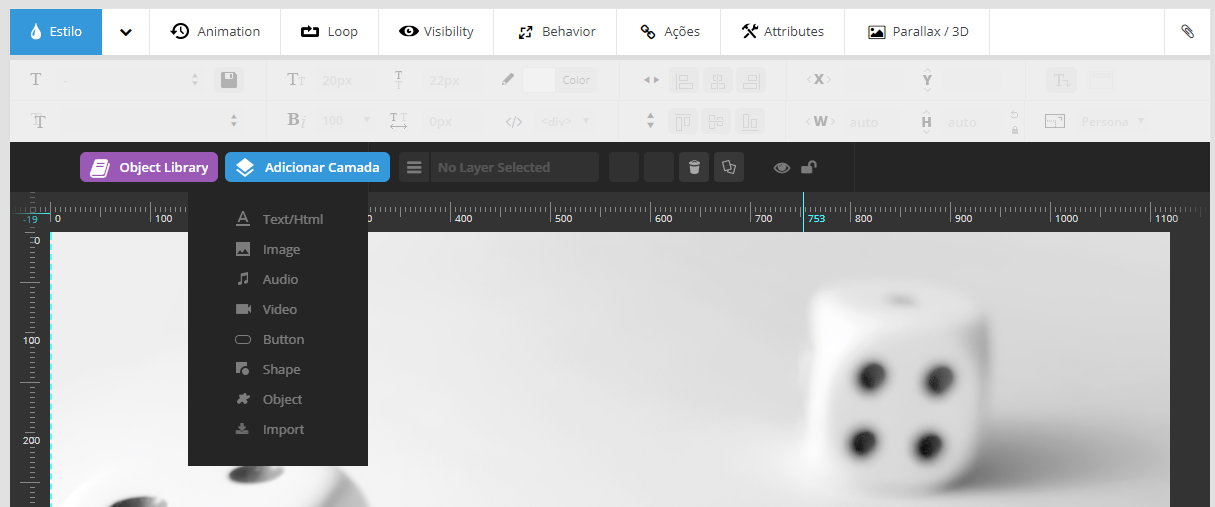
3 – Criação de Elementos

Depois de definido um fundo, o próximo passo é adicionar os elementos do Slide, e isso é possível no botão “Adicionar Camada“. Através disso, é possível adicionar um texto, botão, imagem ou forma, por exemplo.
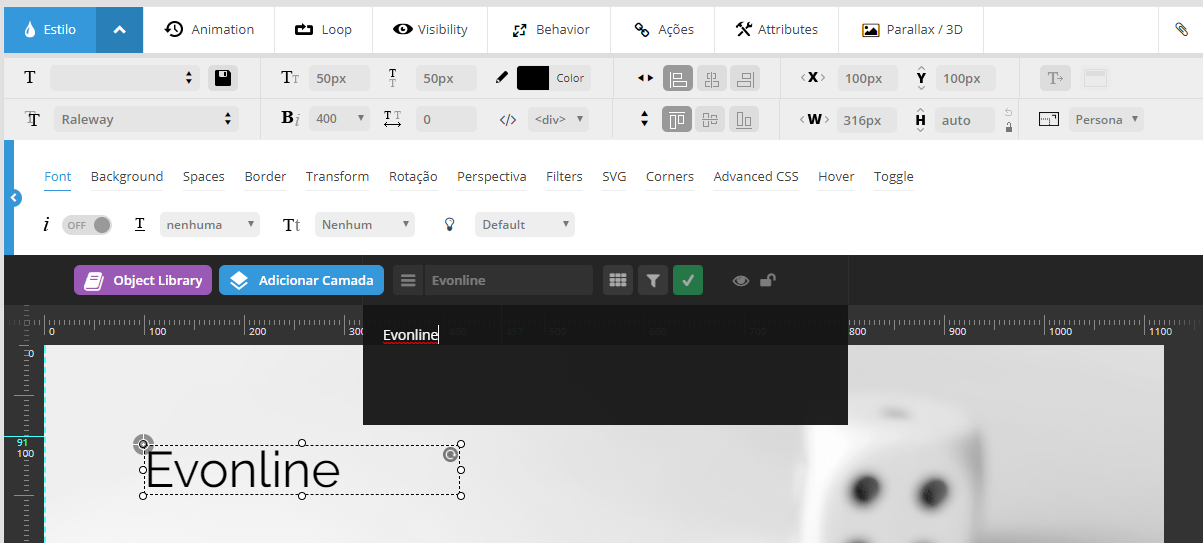
Todos os elementos podem ser ajustados e modificados pelo painel acima, no botão “Estilo”
- Texto/HTML

Ao adicionar a camada de texto, a primeira coisa a se fazer é escrever o texto desejado, e apertar o botão verde para salvar. No painel de estilo é possível alterar a fonte (tamanho, peso, espaçamento e cor), o fundo do bloco de texto, as bordas, o alinhamento, entre outros.
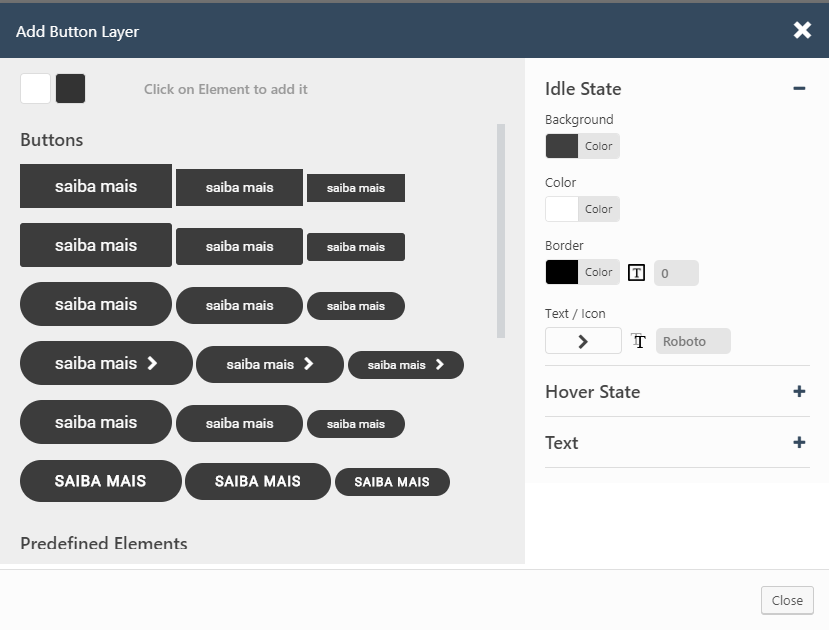
- Button/Botão

Ao adicionar a camada de botão, abrirá uma caixa com as configurações básicas do botão, como por exemplo as cores do estado normal e hover, o texto do botão, e o formato base do botão. Assim como a camada de texto, todas as configurações do botão poderão ser alteradas no painel de estilo.
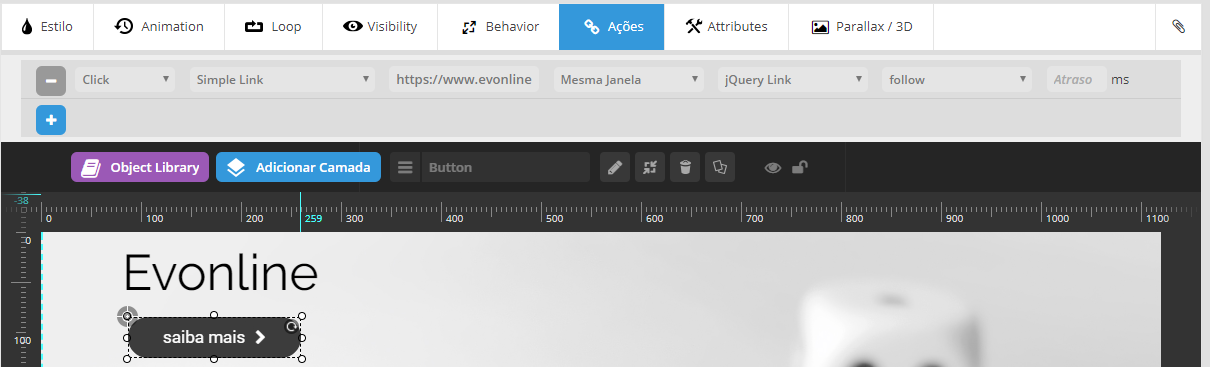
3 – Atribuindo ações aos elementos

Após criar um botão, um passo importante é definir o link desse botão. Clicando em “Ações“, você poderá definir a ação que aquele botão, ou qualquer elemento selecionado, irá fazer. Para adicionar uma ação, deve-se clicar no botão de “+“, selecionar no primeiro menu dropdown quando a ação irá ocorrer (se é no clique, quando o cursor passar sobre o elemento, ou quando o cursor sair do elemento), selecionar no segundo menu dropdown qual será a ação (no exemplo, um link simples). No caso do link, as seguinte informações também são importantes, qual a URL do site que o botão irá mandar, e se será na mesma janela, ou em uma nova janela.
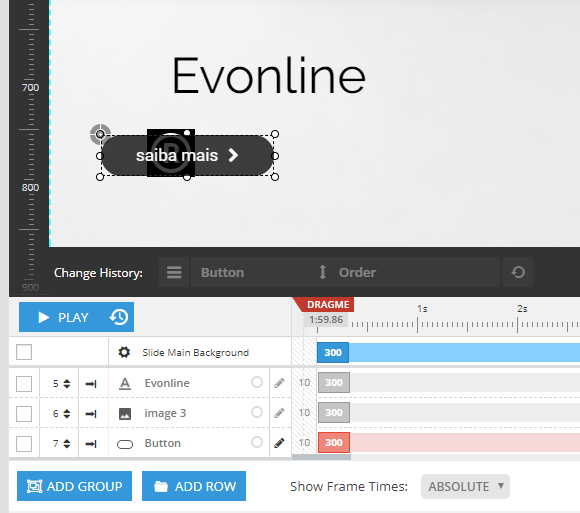
3 – Ordem das camadas

No caso de uma camada ficar sobre a outra, é possível alterar a ordem das camadas na área abaixo da visualização do banner, clicando sobre o número da camada e arrastando para cima ou para baixo. O primeiro da lista será o elemento mais atrás, e o último da lista será o elemento mais a frente. Ainda nessa área, é possível agrupar elementos no botão “ADD GROUP“.
3 – Outras opções

Na mesma linha do botão “Adicionar camada“, também podemos ver outras opções para o elemento. O primeiro botão, de lista, é para selecionar o elemento que estamos trabalhando, ao clicar nesse botão, abrirá uma lista com todos os elementos, e podemos selecionar o que queremos mexer. O próximo é o lápis, para editar o elemento. No caso de imagem, abrirá a biblioteca de mídia, caso queira trocar a imagem. Enquanto no bloco de texto, abrirá o painel de texto, caso queira alterar o texto. O botão seguinte, irá redimensionar a imagem para seu tamanho original. O seguinte, a lixeira, irá excluir o elemento. O próximo serve para duplicar o elemento. Ainda nessa linha, o olho serve para ocultar/mostrar o elemento, e o cadeado para prender o elemento em sua posição atual.
Novo Slider
Aqui é possível criar um novo slider em branco.
Adicionar Slider por Template
É possível adicionar um slider a partir de um template já criado e personalizar do jeito que preferir.
Importar Slider
É possível importar um arquivo salvo de slider já feito através deste botão.




Olá 🙂 Excelente artigo. Mas não encontrei ajuda 🙁
Fiz uns slides e eliminei, mas continuam a aparecer no site. Como faço para que desapareçam?
Obrigada 🙂
Agradecemos seu comentário, é uma grande satisfação para nós da Evonline!
Em caso de dúvidas, entre em contato conosco!
Hi there this is somewhat of off topic but I was wanting to know if blogs
use WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding know-how so I
wanted to get advice from someone with experience.
Any help would be greatly appreciated!
Woah! I’m really digging the template/theme of this website.
It’s simple, yet effective. A lot of times it’s very difficult to get that “perfect balance” between superb usability and visual appearance.
I must say you have done a awesome job with this.
In addition, the blog loads very fast for me on Chrome.
Superb Blog!
Hmm is anyone else encountering problems with the pictures on this blog loading?
I’m trying to determine if its a problem on my end
or if it’s the blog. Any feed-back would be greatly appreciated.
I’m impressed, I have to admit. Rarely do I come across
a blog that’s both educative and engaging, and without a doubt, you’ve hit the nail on the head.
The problem is an issue that too few men and women are speaking intelligently about.
Now i’m very happy that I came across this in my search for
something concerning this.
Tem como ver os acessos e cliques em cada baner (anúncio) do slider?
Agradecemos seu comentário, é uma grande satisfação para nós da Evonline!
Em caso de dúvidas, entre em contato conosco!