Para a criação de sites institucionais em WordPress, a Evonline utiliza o tema Jupiter. Esse tema permite várias configurações e elementos que não estão disponíveis no WordPress convencional. Aqui você vai aprender um pouco mais sobre o que é possível fazer e criar a partir dos sites desenvolvidos por nós.
A principal funcionalidade que você precisa saber sobre o seu site é a criação e edição de páginas internas. Pode parecer complicado, à primeira vista, afinal são muitos elementos desconhecidos. Mas a gente promete explicar (quase) tudo pra você, e pode confiar que depois desse tutorial, você vai conseguir montar suas próprias páginas internas.
Criando uma nova página

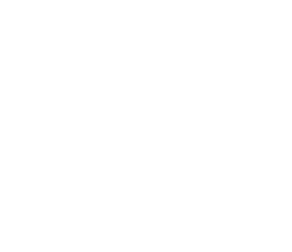
O primeiro passo para poder utilizar todas as ferramentas que o Tema oferece, é, ao criar uma nova página, mudar o editor clássico para o Editor Visual Padrão. No Editor Visual Padrão, alguns elementos são habilitados, e você tem a possibilidade de organizar melhor o conteúdo, utilizando a disposição de linhas e colunas.

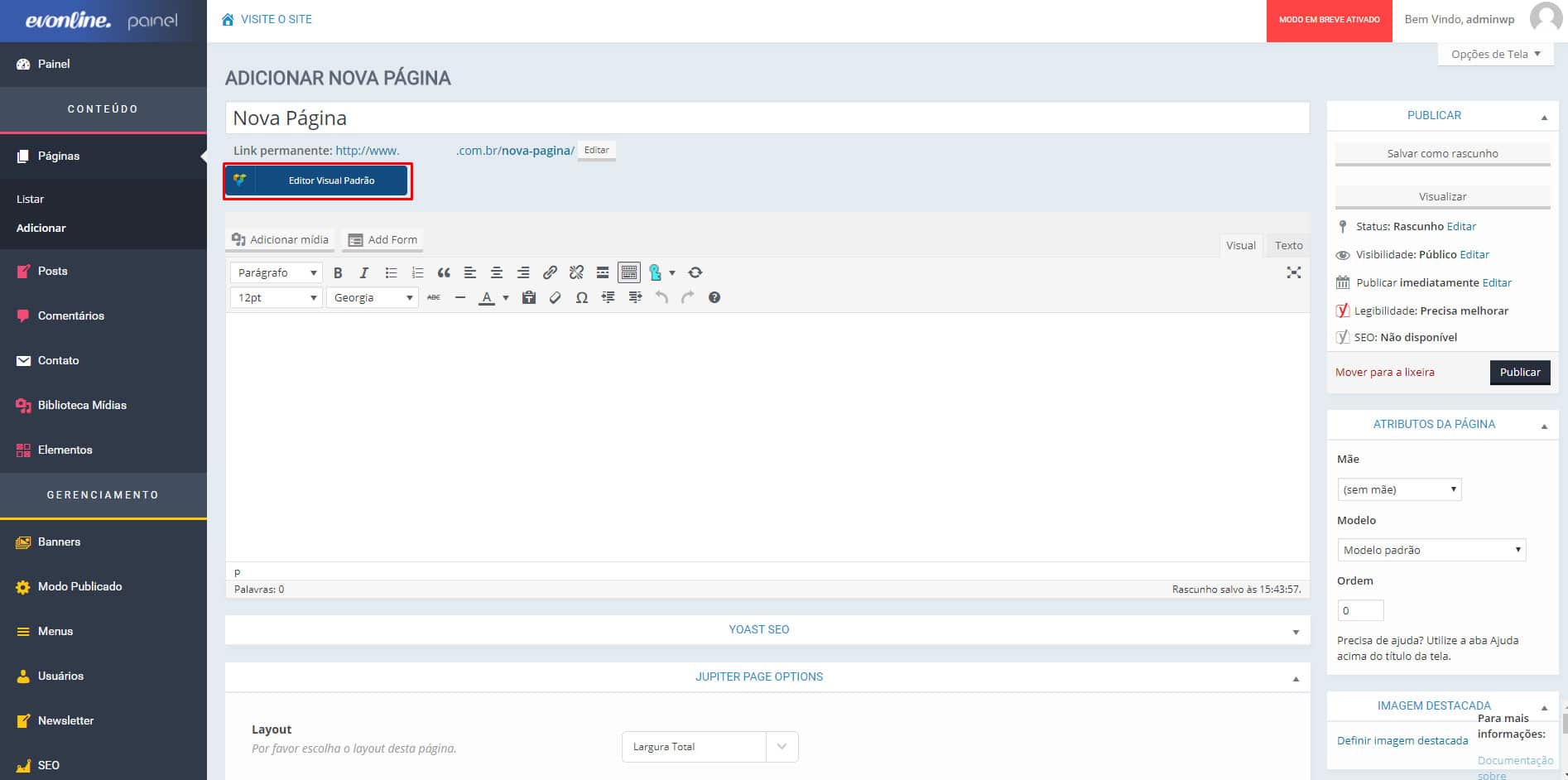
Para adicionar um elemento, clique no botão azul “+ Adicionar Elemento” ou então o botão “+”.
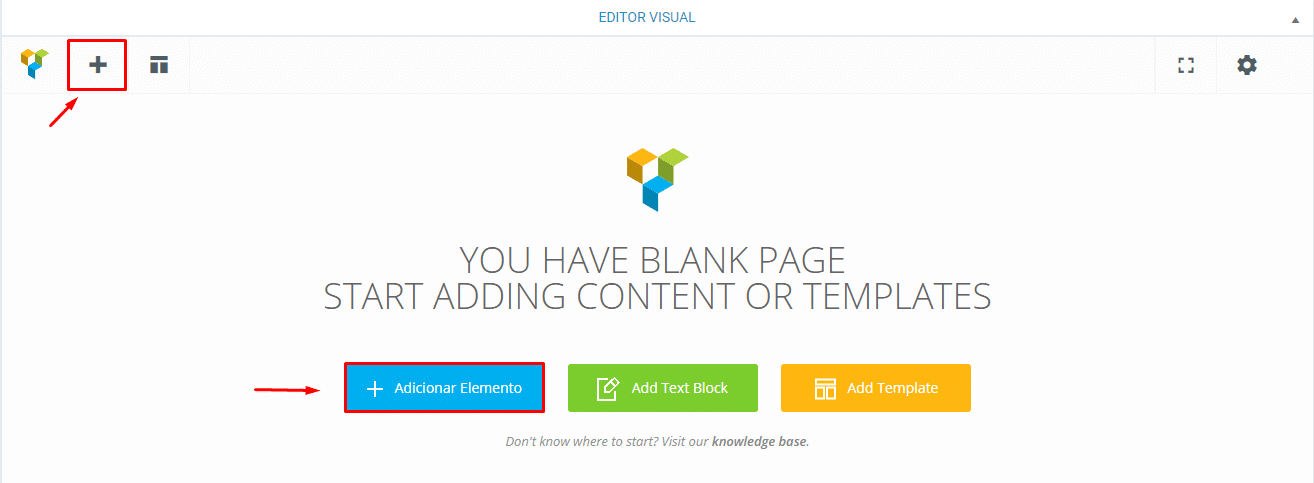
Ao clicar em qualquer um destes botões, abrirá uma aba com os elementos disponíveis.

Na barra de pesquisa, é possível procurar um elemento por nome, e os elementos serão filtrados. Nas abas, os elementos podem ser separados por categorias. Na área em roxo, os elementos serão mostrados de acordo com a aba selecionada ou a pesquisa feita pela caixa de pesquisa.
Estruturação
Os dois principais elementos da criação de página, que são considerados o esqueleto da página, são as linha (Row) e as coluna (Column).
Linha (Row)

A primeira configuração que podemos fazer com a linha, destacado em vermelho, é a estruturação da linha.
![]()
A linha pode ser dividida em até 6 partes. Ao clicar na estruturação, você pode escolher um dos modelos já prontos, ou clicar em estruturação personalizada para criar a sua estruturação. É importante lembrar que uma boa estruturação deve ser em até 6 partes, e a soma deverá completar. Por exemplo, 4/6 + 1/6 + 1/6 é uma estruturação válida, porém 5/6 + 2/6 + 1/6 iria além de uma linha, portanto não seria uma estruturação válida.
A segunda configuração que podemos fazer com a linha, é a edição da linha, no ícone do lápis.


Em Configurações Gerais, podemos escolher, por exemplo se a linha preencherá a tela inteira, ou se estará dentro do grid da página.
Em Opções de Design, podemos colocar uma cor de fundo na linha, ou utilizar uma imagem de fundo, clicando na caixa abaixo de “Cor de Fundo”.
Clicando no ícone do papel, podemos duplicar a coluna. Atenção, a coluna será duplicada com todas as configurações em que foram salvas e conteúdos dentro dela (se tiver).
Clicando no ícone da lixeira, podemos excluir a linha.
Coluna (Column)
Ao escolher uma estruturação, automaticamente você terá as colunas.

As colunas também possuem configurações específicas que podem ser editadas clicando no ícone do lápis.

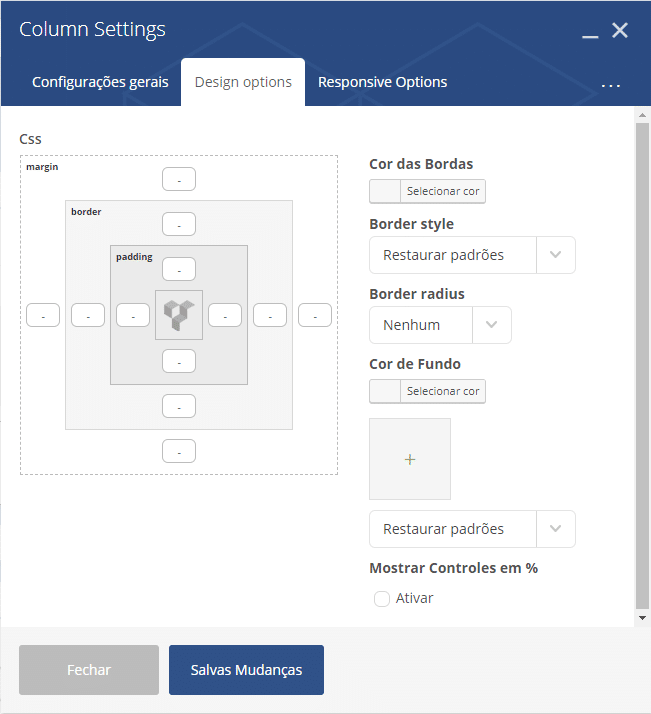
As mais importante delas estão em Opções de Design, e são as bordas da coluna, cor de fundo ou imagem de fundo.
Criando elementos de conteúdo
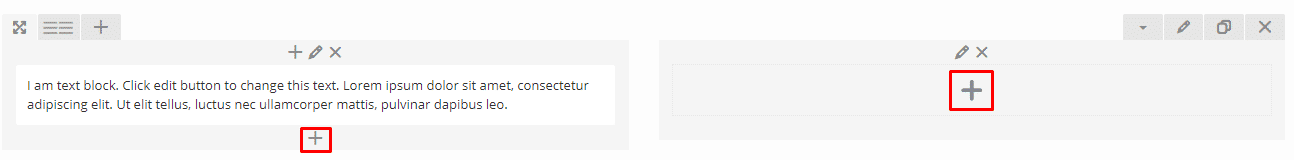
Agora que já temos nossa estrutura, já podemos começar a colocar o conteúdo da nossa página. Para adicionar elementos na nossa estrutura, é só clicar no “+” na coluna desejada.

Ao clicar no “+”, abrirá a mesma aba de elementos que utilizamos para criar as linhas e as colunas. A seguir explicaremos um pouco sobre alguns elementos mais importantes.
Caixa de Texto

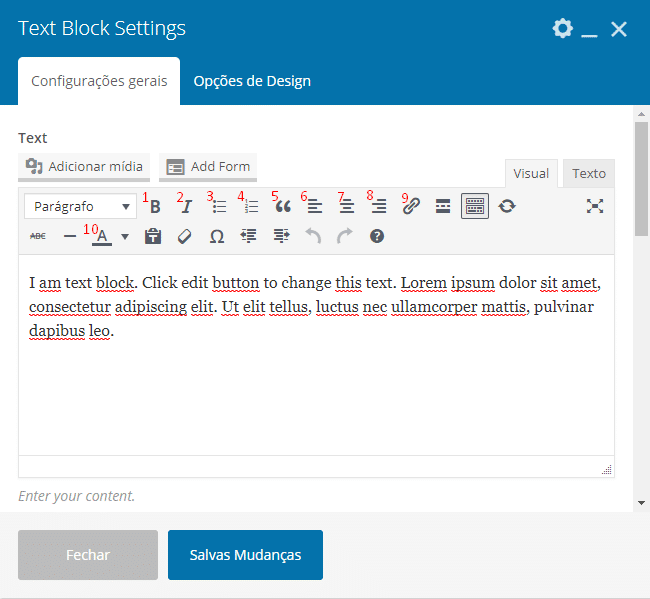
A caixa de texto é um dos principais elemento de conteúdo, a caixa de texto funciona como um editor de texto normal, onde você pode editar o texto para que fique da forma que você deseja.

Entre as opções da caixa de texto, podemos colocar o texto em negrito(1) ou itálico(2), fazer uma lista de itens(3) ou uma lista numerada(4), uma citação(5), Alinhamento a esquerda(6), ao centro(7) ou a direita(8), colocar um link(9), ou mudar a cor do texto(10).
Imagem

Para adicionar uma imagem existem alguns elementos diferentes, o primeiro é o elemento de Imagem específico do Tema, é o elemento de imagem do ícone em vermelho. Esse elemento é o mais completo para adicionar imagens, sendo possível redimensionar a imagem apenas para a visualização (não altera a imagem original na biblioteca de mídia), transformar a imagem em link e alinhamento da imagem, por exemplo.

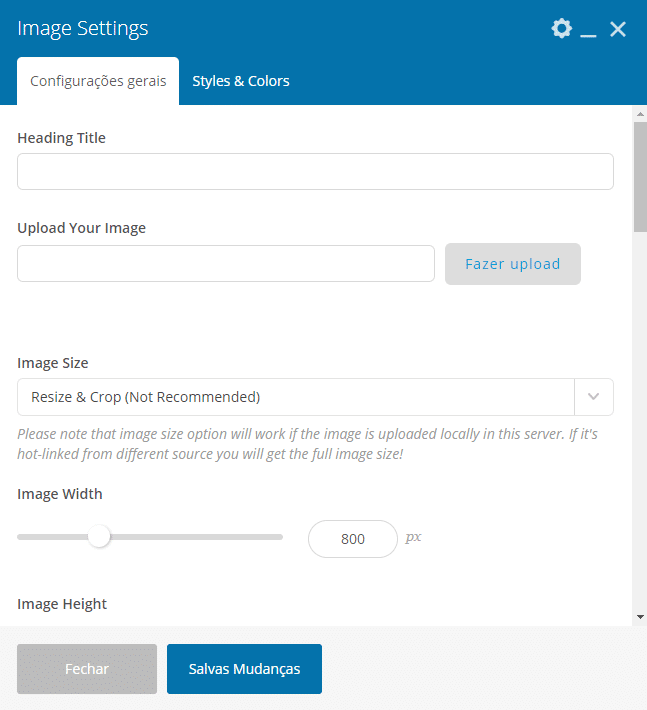
Clique no botão “Fazer upload” para selecionar a imagem da biblioteca de mídia, ou adicionar uma imagem do seu computador. Ao selecionar sua imagem, o endereço da imagem ficará na caixa ao lado do botão, e logo abaixo a imagem será mostrada.
Em “Image size” é possível escolher se deseja redimensionar a imagem (Resize & Crop), utilizar a imagem em tamanho original (Original Size), utilizar a imagem em tamanho grande (Large Size), utilizar a imagem em tamanho médio (Medium Size).
No caso de redimensionamento da imagem, é possível escolher a largura da imagem (Image Width), e a altura da imagem (Image Height).
Em “Image link”, mais abaixo é possível colocar um link para a imagem, para que quando o usuário clicar na imagem, seja levado para um endereço. E logo abaixo, em “Target”, é possível escolher se o link irá abrir na mesma janela ou em uma nova aba.
Em “Align”, é possível escolher o alinhamento da imagem, se a imagem ficará à esquerda, centro ou a direita.

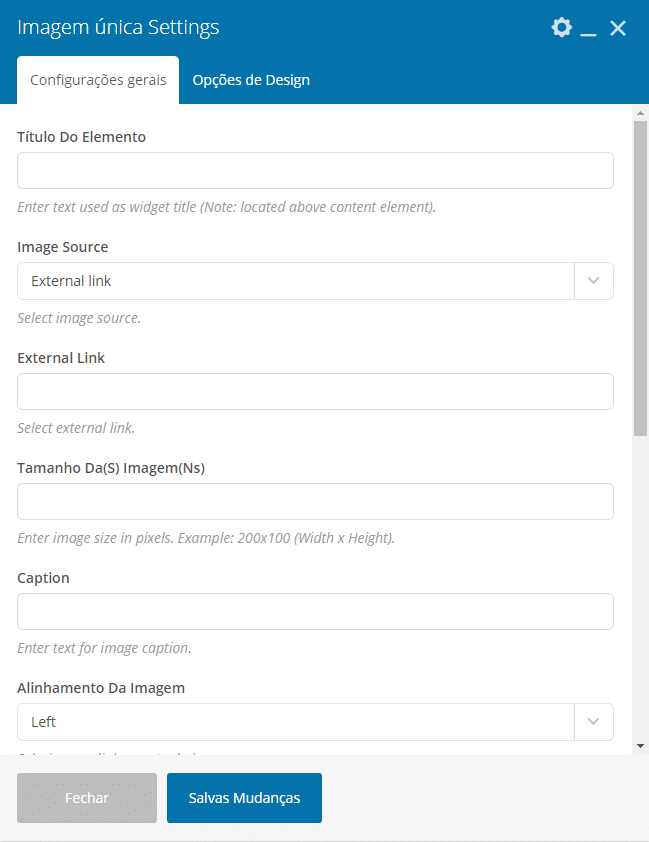
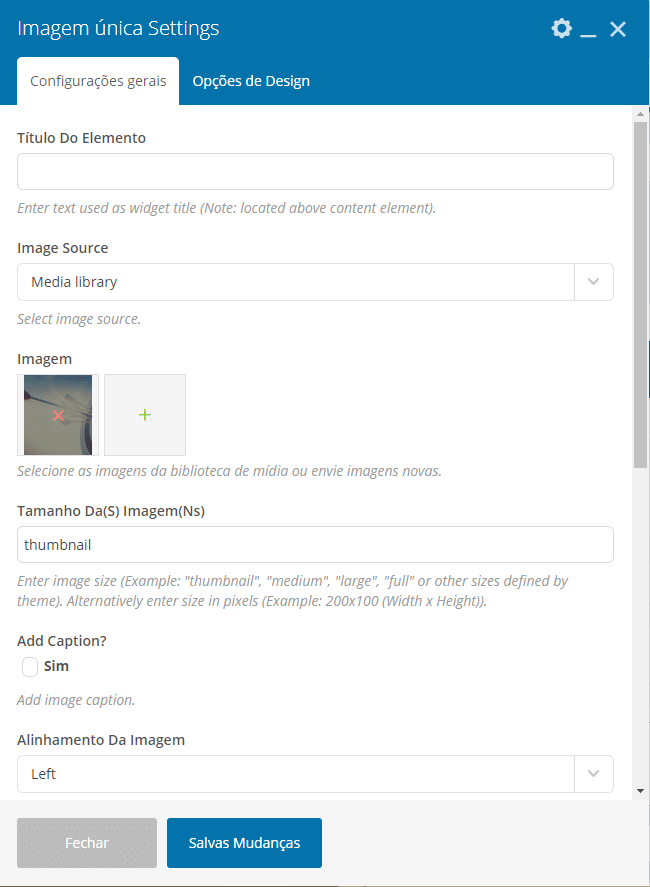
O segundo elemento de imagem que trataremos é a Imagem Única, com esse elemento é possível escolher a imagem da biblioteca de mídia ou de um link externo, alinhamento da imagem, escolher um estilo para a imagem (contorno ou sombra na imagem).


Galeria de Imagens


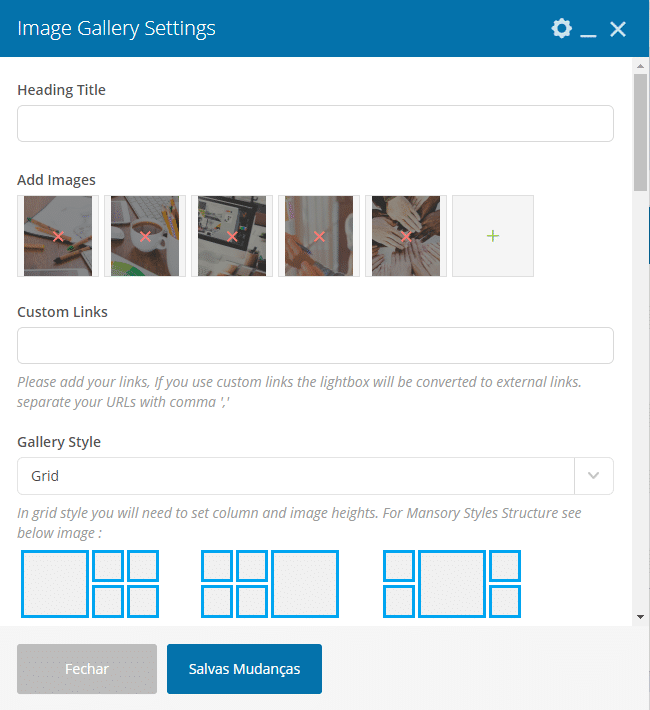
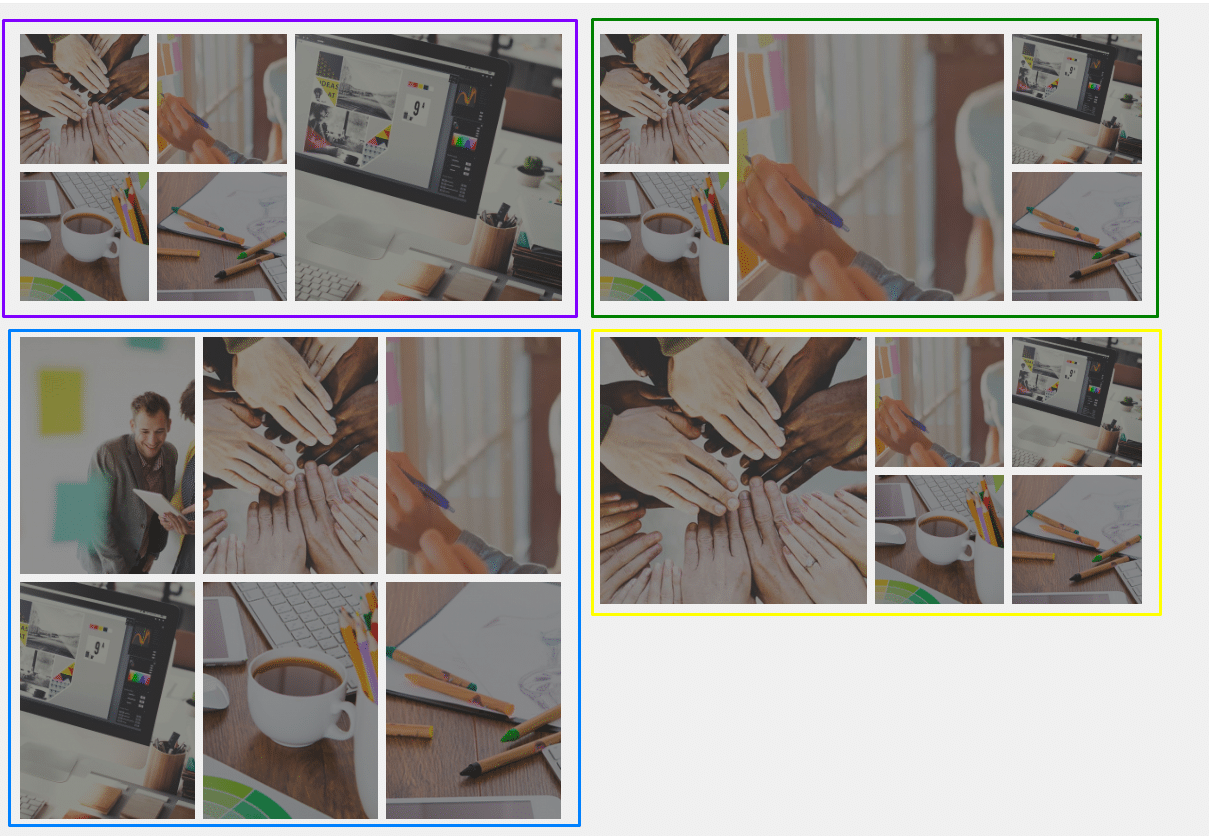
A galeria de imagens pode ser de quatro tipos diferentes. Em “Add Images”, é possível adicionar imagens da biblioteca de mídias, ou fazer upload de imagens. Em “Custom Links”, é possível fazer cada imagens ter um link diferente, separando-os com vírgula. Em “Gallery Style”, é possível escolher entre Grid, Masonry Style 1, Masonry Style 2 ou Masonry Style 3.

Botão

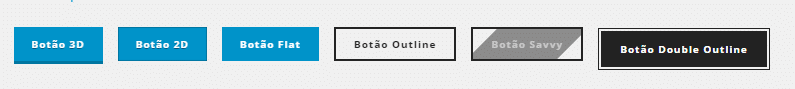
Assim como as imagens, existem vários elementos se botões. O primeiro que vamos tratar é do botão do Tema, o elemento de botão do ícone vermelho. Esse elemento possui vários itens para configuração. O primeiro deles, é o estilo do botão (Style).

Na imagem podemos ver exemplos de cada tipo de botão. Os estilos “outline” e “savvy” são iguais, porém ao passar o mouse por cima do “Savvy”, a cor de preenchimento possui um efeito que vai do centro às pontas do botão, enquanto o “Outline” faz o preenchimento completo, sem a animação.
O segundo item é o texto do botão. O texto é apenas um texto simples, em uma linha e sem configurações.
O terceiro item para configuração são as bordas do botão, que podem ser retas (Pointed), arredondadas (Rounded) ou Redondas (Full Rounded).

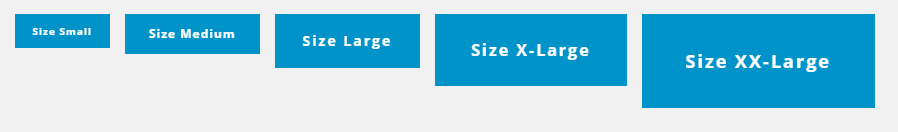
O quarto item para configuração é o tamanho do botão. Pode ser pequeno (small), médio (medium), grande (large), extra-grande (x-large), extra-extra-grande (xx-large).

Mais abaixo, temos o endereço do botão (Button URL), se o botão irá abrir na mesma página ou em uma nova aba (Target), Alinhamento do botão (Align), se o botão vai ocupar a coluna inteira (Full Width Button) ou se ele vai ter um tamanho específico em pixels(Custom Button Width).

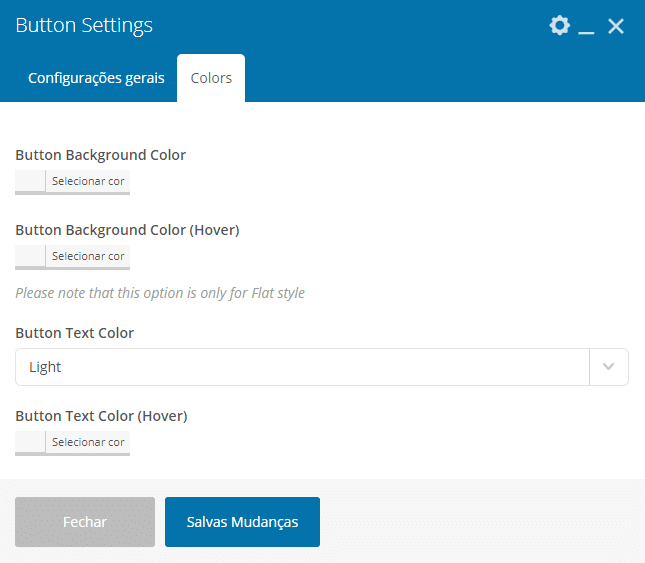
Na outra aba, é possível trocar as cores do botão, a primeira cor é a cor do fundo do botão (No caso dos estilos “outline” e “savvy” essa é a cor da borda). A segunda cor é a cor do fundo do botão quando o mouse está sobre o botão. A terceira opção, é a cor do texto, que pode ser branco (light) ou preto (dark). A última opção de cor, é a cor do texto quando o mouse está sobre o botão.

Esse elemento de botão é um pouco mais complexo de configurar do que o anterior. Em “Texto” é possível configurar o texto do botão. Em “URL(Link)”, é possível selecionar o endereço do link.
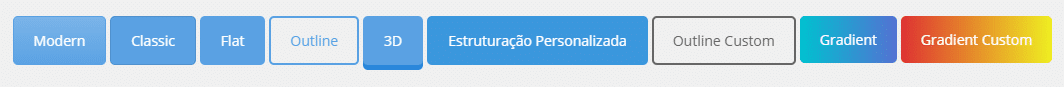
A próxima configuração é o estilo do botão, assim como o anterior, é possível escolher entre uma variedade de estilos.

Os estilos customizados podem ser configurados em qualquer cor, enquanto os estilos normais podem ser configurados apenas em algumas cores específicas já selecionadas.
Em Shape definimos as bordas do botão, que podem ser retas (Square), arredondadas (Rounded) ou Redondas (Round).
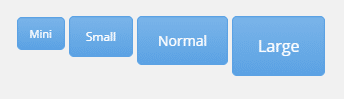
Em tamanho, é possível escolher entre Mini, Small, Normal, Large.

Em Alinhamento (Alignment), as opções são: Em linha, Left (alinhado à esquerda), Right (alinhado à direita), Center (alinhado ao centro).
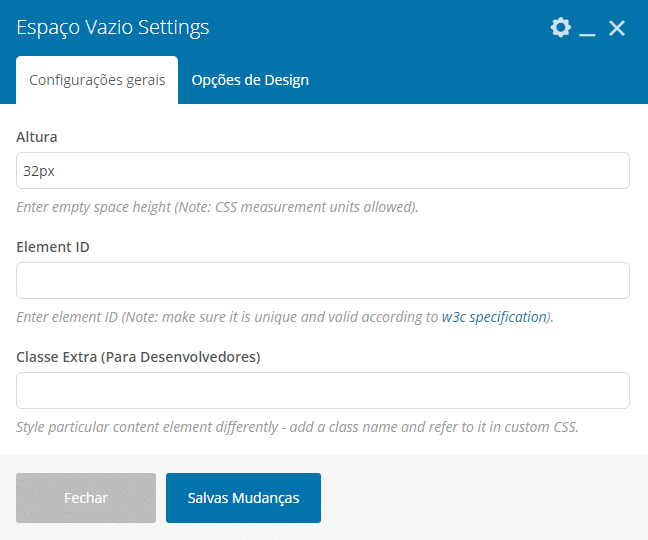
Espaço Vazio (Blank Spacer)

O espaço vazio pode servir como margem, ou apenas separador de seções. Com esse elemento, é possível configurar uma altura específica de espaço em branco. A única configuração possível nesse elemento é a altura em pixels(px).

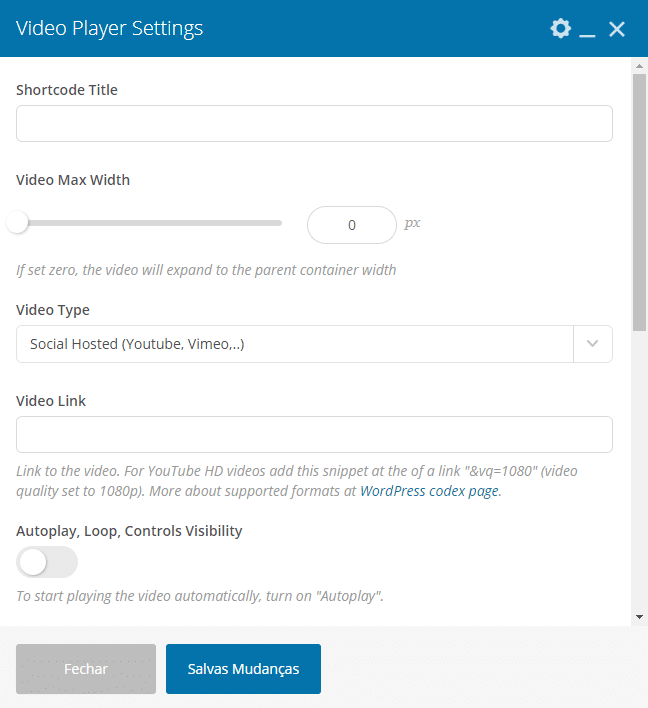
Video Player

O elemento de player de vídeo serve para disponibilizar um vídeo a partir de um link do YouTube ou Vimeo (Video Type > Social Hosted), colocando o link do vídeo logo abaixo em “Video Link”, ou disponibilizar um vídeo a partir de Upload (Self-Hosted).

Em “Autoplay, Loop, Controls Visibility” é possível habilitar e desabilitar o Autoplay.
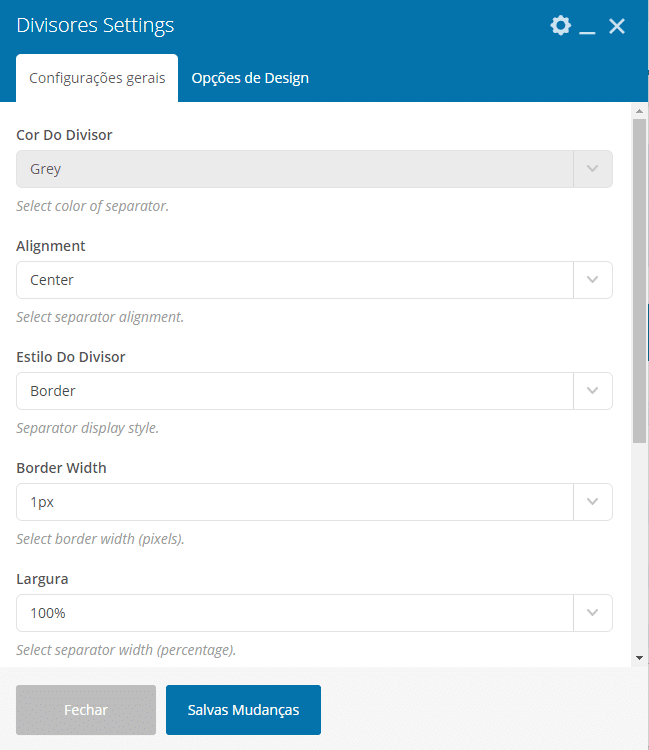
Divisores

O elemento de divisor é uma linha que serve para separar seções da página.

Em “Cor do Divisor”, é possível selecionar uma das cores pré-selecionadas, ou em Cor Personalizada, escolher uma cor qualquer. Em “Alignment”, selecionamos o alinhamento do divisor, entre Centralizado(center), à esquerda (left) ou à direita (right). Em “Estilo do Divisor”, selecionamos como a linha vai ser, podendo ser uma linha comum (Border), tracejada (Dashed), pontilhada (Dotted), linha dupla (Double) ou sombreada (Shadow). Em “Border Width”, selecionamos a altura da linha, podendo variar entre 1 pixel e 10 pixels. Em “Largura”, determinamos a largura da linha em porcentagem, variando em 10%.
Clientes

O elemento Clientes não é configurado no Page Builder (edição de página), e sim na aba de “Elementos”. Porém, é possível selecionar o estilo de visualização do elemento, que pode ser em forma de carrossel, ou em colunas.
Tratamos um pouco sobre como criar e editar os clientes em um outro artigo. Para mais informações sobre esse elemento, clique aqui.
Equipe

O elemento de equipe (Employees) também é configurado na aba de “Elementos”. Mas ainda assim é possível ajustar pelo Page Builder (Edição de página) qual vai ser o estilo e forma de visualização desse elemento.
Se você quiser saber como adicionar ou editar os perfis do pessoal da sua empresa, clique aqui.
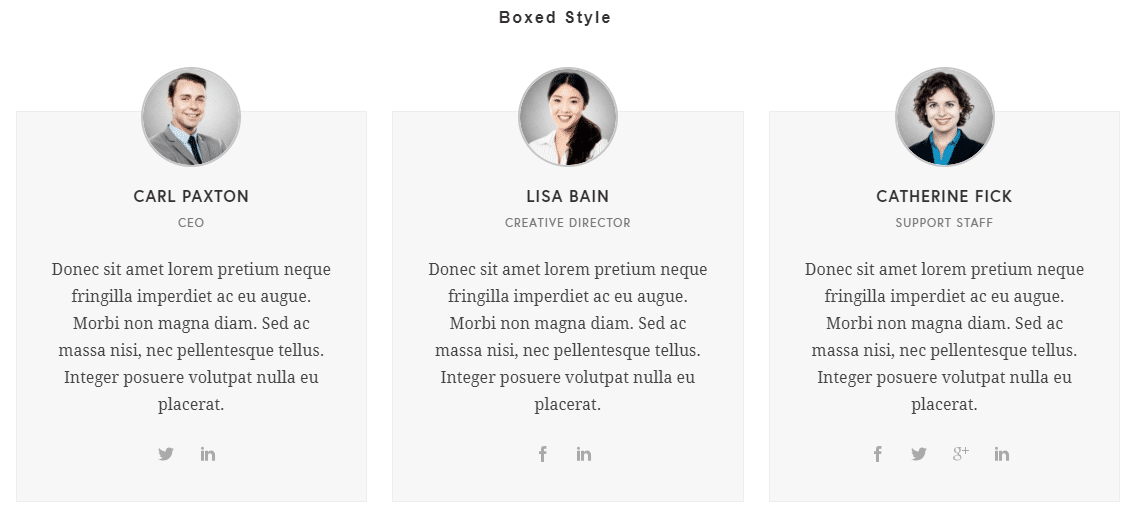
- Boxed Style

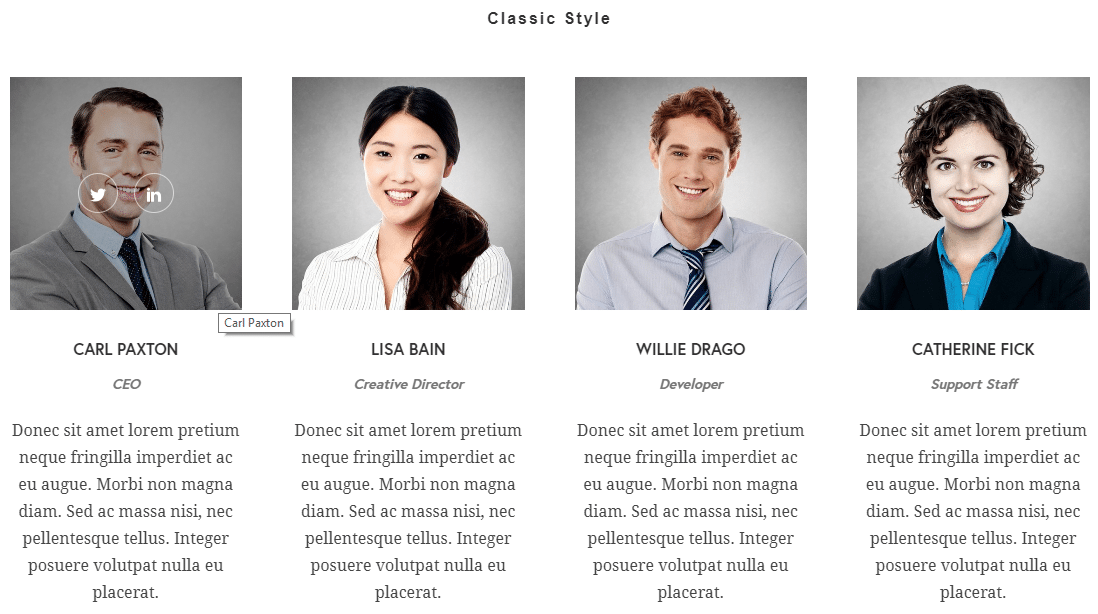
- Classic Style

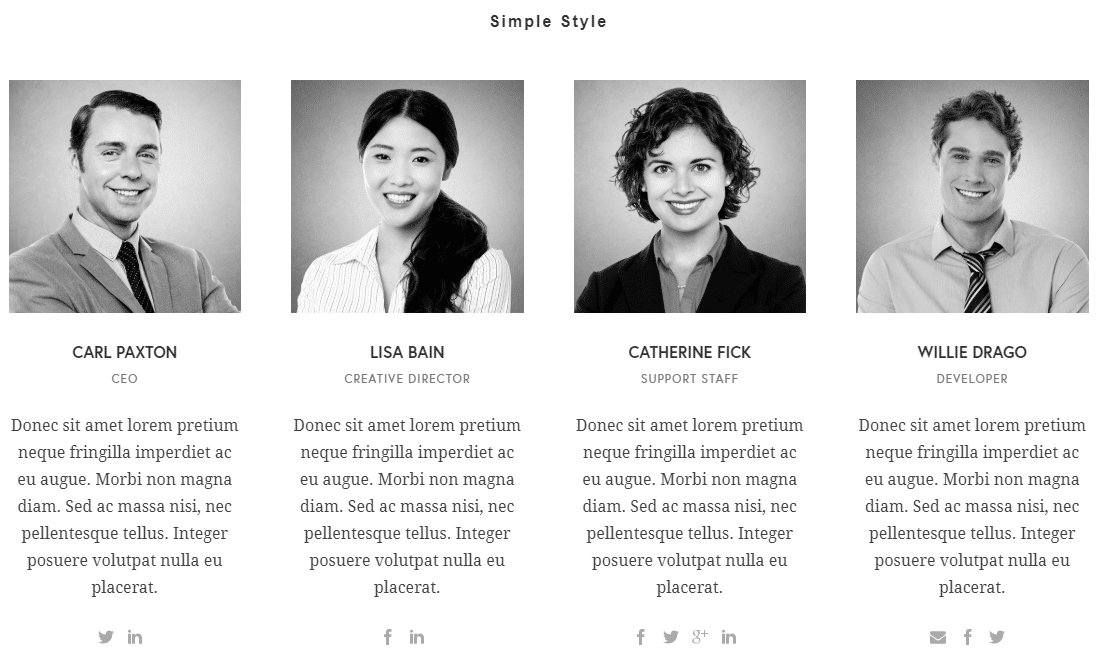
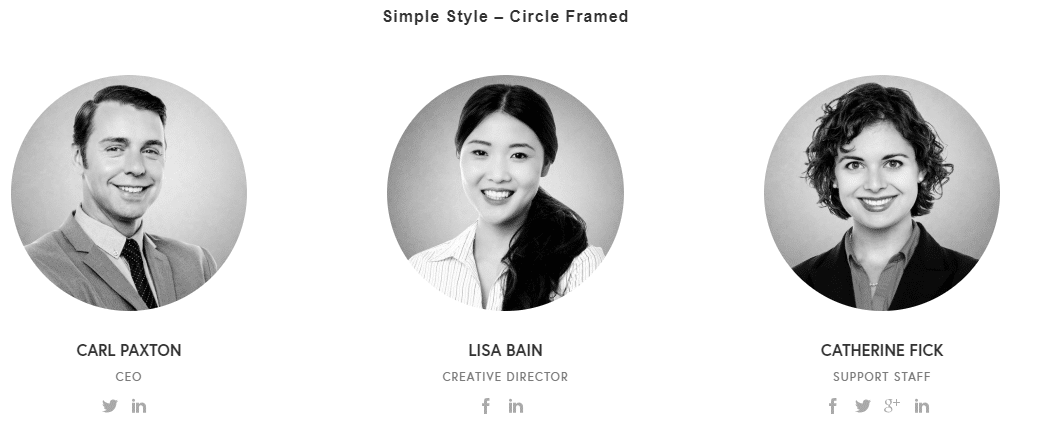
- Simple Style

Os três estilos acima são os principais, definidos no primeiro item das configurações: Style. O segundo item é a quantidade de colunas entre 1 e 5 colunas, em cada linha. Em “Custom Thumbnail Size” se habilitado, é possível definir um tamanho específico para a imagem. Em “Rounded Employee’s Photo”, se habilitado, as imagens ficam arredondadas.
- Rounded Employee’s Photo

Em “Greyscale Employee’s Photo”, se habilitado, as imagens ficam em escala de cinza quando o mouse não está sobre a imagem. Em “Count” é possível especificar a quantidade de integrantes da equipe. Em “Select Specific Categories” e “Select Specific Employees” é possível especificar para que apareçam apenas determinadas categorias, ou determinados integrantes da equipe. Em “Description” é possível habilitar ou desabilitar a descrição do integrante da equipe.
Outros Elementos
O tema Júpiter, que a Evonline utiliza em nossos sites institucionais, possui muito mais elementos e funções que não foram tratados aqui, mas valem a pena serem conferidos. Para saber mais desses outros elementos, sugerimos que você crie uma página nova, apenas para testes, utilize esses elementos e descubra tudo o que é possível fazer na criação de páginas para o seu site.
Se ainda assim, você ficou com dúvidas, mande uma mensagem para o nosso Suporte, que estaremos a disposição para te ajudar.